Italiano BigCommerce Theme Manual
Italiano BigCommerce Theme
Italiano BigCommerce Theme is a multi-purpose theme that can be used for any type of online store. We have created 3 different variants of this theme named Italiano Default, Italiano Jewelry, and Italiano Fashion that can suit different types of industries.
Italiano theme is designed and developed by 1Center (formally known as PSDCenter) and tested by BigCommerce. This theme is built on the latest version of stencil framework.
Our theme is fully equipped with all the latest features supported by BigCommerce and a few of the key features are…
- Mobile Friendly and Mobile Optimized UI/UX and a clean optimized code.
- Enhanced Google AMP experience
- Various types of Schema Data (Rich Snippets) that can help your business to shine on Google Search.
- Creative Mega Menu, Carousels, Sidebar, Newsletters, Promotional Banners, and much more.
- This also supports “Page Builder, Theme Editor and all other native features of BigCommerce”.
To get you a batter inside of the theme, we have created a detailed documentation explaining each section of the theme. This will walk you through the features and the power you will get along with this theme and it will make it easy for you to maintain your store using this theme in your day-to-day life without any help from the developer.
If you still face any difficulties understanding any part of the theme or any functionality then please feel free to contact us on support@1center.co and we will be happy to assist you with your queries.
Theme Features
- We provide you totally custom based admin panel so you can control your store’s look and feel without having knowledge of HTML or CSS.
- Faceted Search Facility: Our theme supports Advanced search filtering (Faceted Search functionality).
- Additional notification tags like “Sale” labels that will automatically highlight products, which have SALE prices added to them.
- Product Display View: Here you can select the display view of product items, you can choose Grid View or List View. This will apply to Category, Brand, and Search page section only.
- Product Lazy Loading: We have added lazy loading to the product images which will let the users have a pleasant experience while exploring the products.
- Product Image Change on Hover: This feature will let the customers have a look at a different image of the product from the set of images uploaded for that product.
- Italiano theme comes with beautiful hover effects based on CSS3, which give your users amazing surfing experience.
Header & Footer
In your control panel, go to Storefront > My Themes, and click the blue “Customize” button to launch Theme Editor.
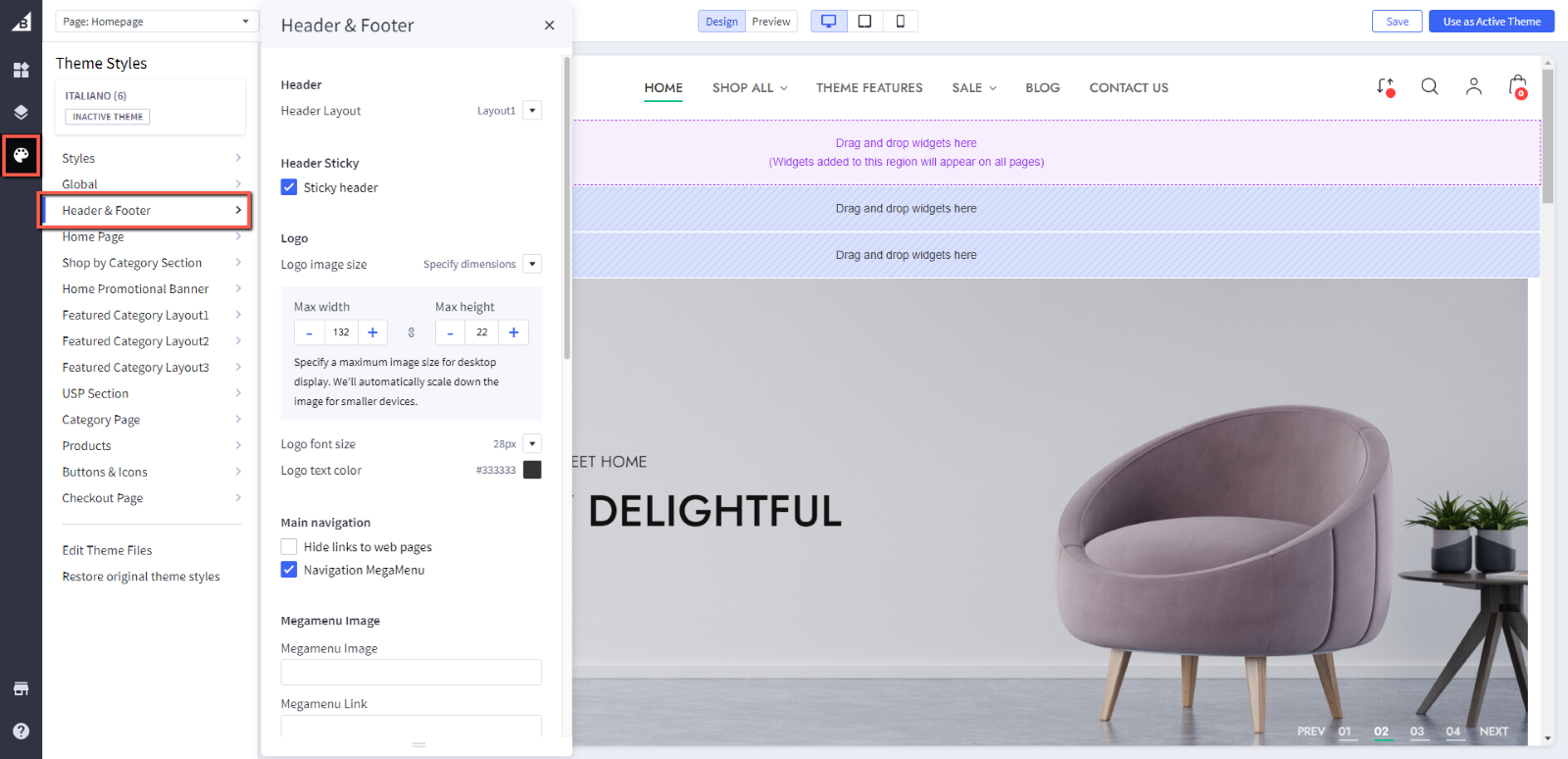
In the left-hand column of the Theme Editor, click the panel labelled ‘Header & Footer’. This section will allow you to customize the header section just by editing the theme settings available. Here you can set the pencil banner text, logo parameters, toggle the sticky header and can manage the main navigation settings.

Header
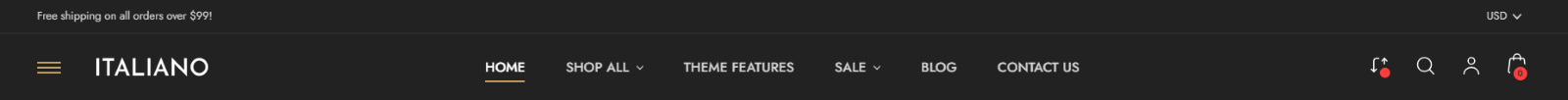
With our Italiano theme you will get two pre-defined header styles, you can choose from according to your needs or requirements. Below are the screenshots of both header layouts you can select anyone of them as per your requirement.
Header Layout 1

Header Layout 2

Home Page
In your control panel, go to Storefront > My Themes, and click the blue “Customize” button to launch Theme Editor.
In the left-hand column of the Theme Editor, click the panel labeled ‘Home Page’. This setting of the theme will help you to define the structure of the homepage. Like here you can toggle the main homepage carousel as well as make other adjustments related to the homepage carousel like carousel title, description, button, etc.
Here you can define the number of products for “Featured Products, Most Popular Products, and New Products” that will display on the homepage. You can set them up to 12 products for each section.

Shop by Category Section
You can toggle this section by checking or unchecking a checkbox. This way you can hide or show this section as per your requirement.

Home Promotional Banner
With our theme, you can easily manage and maintain the promotional banners on the homepage. You will get a special section called Home Promotional Banners inside the theme settings. Here you can toggle the entire promotional banner section as well as you can customize each banner by tweaking their settings.
We have given you an option for each promotional banner, where you can display either an image or you can use a plain background color to highlight your promotional banner content.
However, in case if you just enable the promotional banner and forget to choose any image or background color then it will display a common place-holder image as a background of your promotional banner. So, in any case, you won’t face any UI issue while editing your promotional banners section.
We have provided 3 different layouts for the Home Promotional Banner Section. Here you can see how these section layouts will look, once you apply different promotional banner layout in the below screenshots:
Layout 1

Layout 2

Layout 3

First, you need to head over to “Storefront > Image Manager” and then upload your images here.

Then once uploaded, click “View Full Size” to open the image in a new tab and copy the image name with extension to that image URL.

Featured Category Layouts
We have presented three different types of Featured Category Layouts for you to select from. Below are the screenshots for each layout.
Featured Category Layout 1
Here you can display up to two feature products in this section. In order to do the same, you will have to specify the category slug as a Category Link. For example, if you want to display products from Sofa Category the category slug will be /sofa/ that you need to specify in the Category Link field and it will pull first two products from this category and display it in this section.

Featured Category Layout 2

Featured Category Layout 3
For this section, you will have two layout options to select from inside the Category Banner Layout section.

Blog Section
Here you will get an option to change the section title as per your requirement.

Brands Section from marketing banner
You can utilize the Homepage Bottom Banner for this section. In order to enable this section, please navigate to “Store Admin > Marketing > Banners “. Create a banner here and assign it to the bottom location on the homepage. And add this code snippet to this banner.
*Note:
Don’t remove or edit any html tags or class, it will change the design view of the section. You can edit Image name and redirection link.
Please make sure to upload proper brand logo images via Image Manager and update the image file paths in the above-given code snippets.


Page Builder section
For this section, we have used a default Page Builder’s Hero Banner with a parallax option selected, so you will a banner with a smooth parallax effect. Just below that, we have used a “Product Widget” to display the products.

In order to have the proper styling of this section, please make sure to use this Page Builder region only.
USP Section
Here you can define up to four unique selling points that suit your business.
Hide USP Section: Toggles the visibility of USP section.
Number of USP Sections: Set how many USP blocks you want to show.
USP Text: Add the text of heading and subtext

Category Page
You can Toggles the visibility of the sidebar image on a category page. You have to add an image name with an extension (ex. Name.jpg/.png) and link here.

Product Page
You will find all product page-related settings in this section, where you can customize and style the product detail page as per your requirement by editing these settings.